티스토리 뷰
728x90
Coloris Color Picker 특징 및 사용
1. 특징
- 색상 견본을 미리 정의 후 사용가능.
- Dark 및 Light 테마 선택가능.
- HEXa, HEX, RGBa, RGB color formats 지원.
- Alpha(투명) 지원.
2. 사용
// js & css Import //
<link rel="stylesheet" type="text/css" href="coloris.min.css">
<script type="text/javascript" src="coloris.min.js"></script>
// html input //
<input type="text" name="color" data-coloris value="#000000" />
<input type="text" name="color" class="coloris" value="#ff0000" />
<input type="text" name="color" class="coloris instance" value="#ff0000" />
// script //
<script type="text/javascript">
Coloris({el:'.coloris'});
Coloris.setInstance('.instance', {
parent: null, // 상위 container
formatToggle: false, // Hex, RGB, HSL 토글버튼 활성
format: 'hex', // 색상 포맷지정
margin: 2, // margin
swatchesOnly: false, // 색상 견본만 표시여부
alpha: true, // 알파(투명) 활성여부
theme: 'polaroid', // default, large, polaroid, pill
themeMode: 'dark', // dark, Light
focusInput: true, // 색상코드 Input에 포커스 여부
selectInput: true, // 선택기가 열릴때 색상값을 select 여부
autoClose: true, // 자동닫기 - 확인 안됨
inline: false, // color picker를 인라인 위젯으로 사용시 true
defaultColor: '#ff0000', // 기본 색상인 인라인 mode
// Clear Button 설정
clearButton: true,
clearLabel: 'Clear',
// Close Button 설정
closeButton: true, // true, false
closeLabel: 'Close', // 닫기버튼 텍스트
swatches: [
'#264653',
'#2a9d8f',
'#e9c46a',
'#f4a261',
'#e76f51',
'#d62828',
'#023e8a',
'#0077b6',
'#0096c7',
'#00b4d8',
'#48cae4'
]
});
</script>
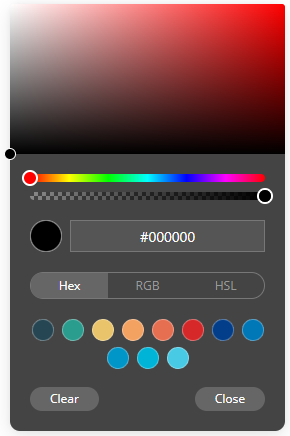
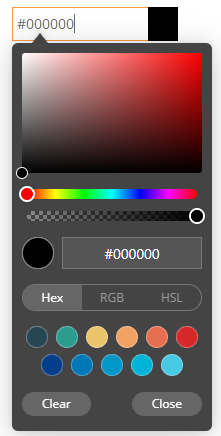
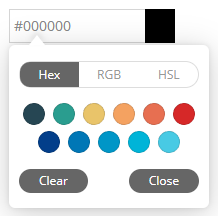
3. 예시



728x90
'프로그램개발' 카테고리의 다른 글
| signature_pad 이용한 웹에서 서명받기 (0) | 2024.05.09 |
|---|---|
| [android] 안드로이드 스튜디오 Palette 기능 설명 (0) | 2024.05.08 |
| [PHP] PHPMailer 메일보내기(구글 SMTP) (0) | 2024.05.02 |
| [PHP] PHPMailer 이용해 메일보내기(네이버 SMTP) (0) | 2024.04.29 |
| [Javascript] 구글번역기 웹사이트에 붙이기 (0) | 2024.03.29 |
